Wireframes:
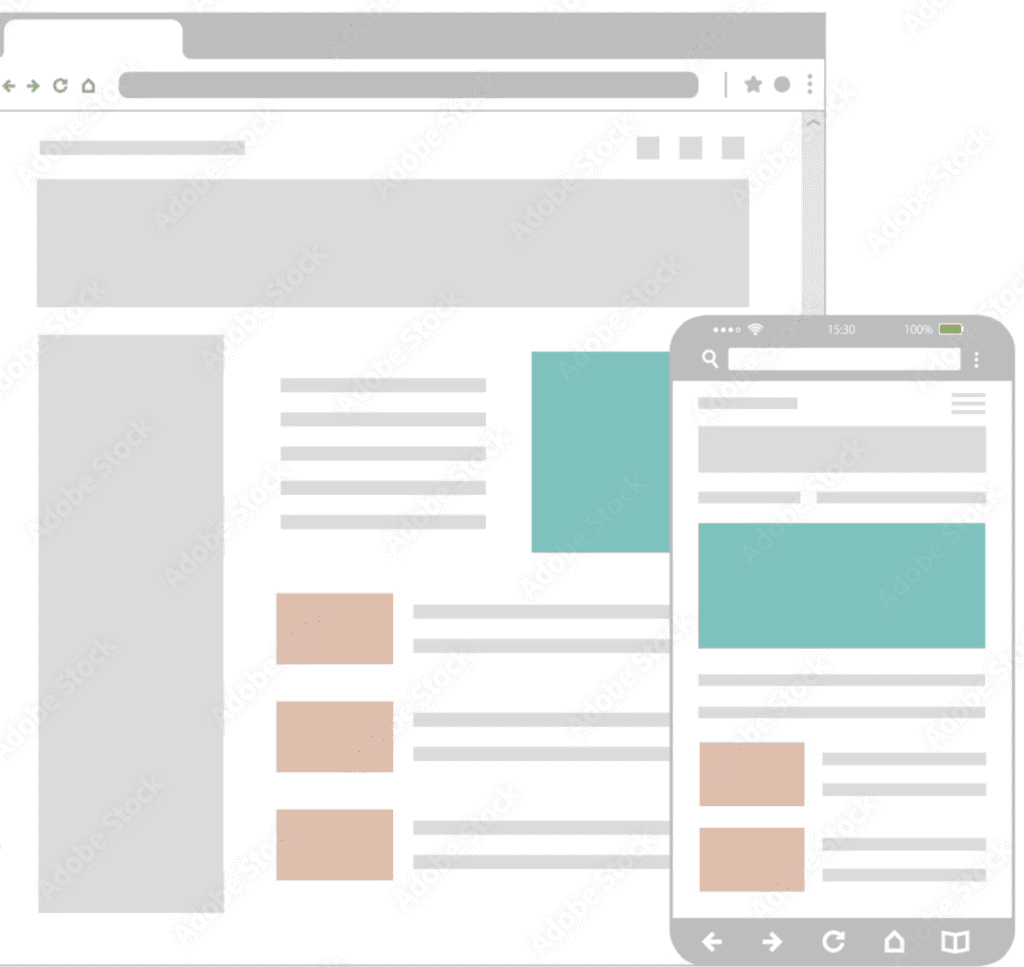
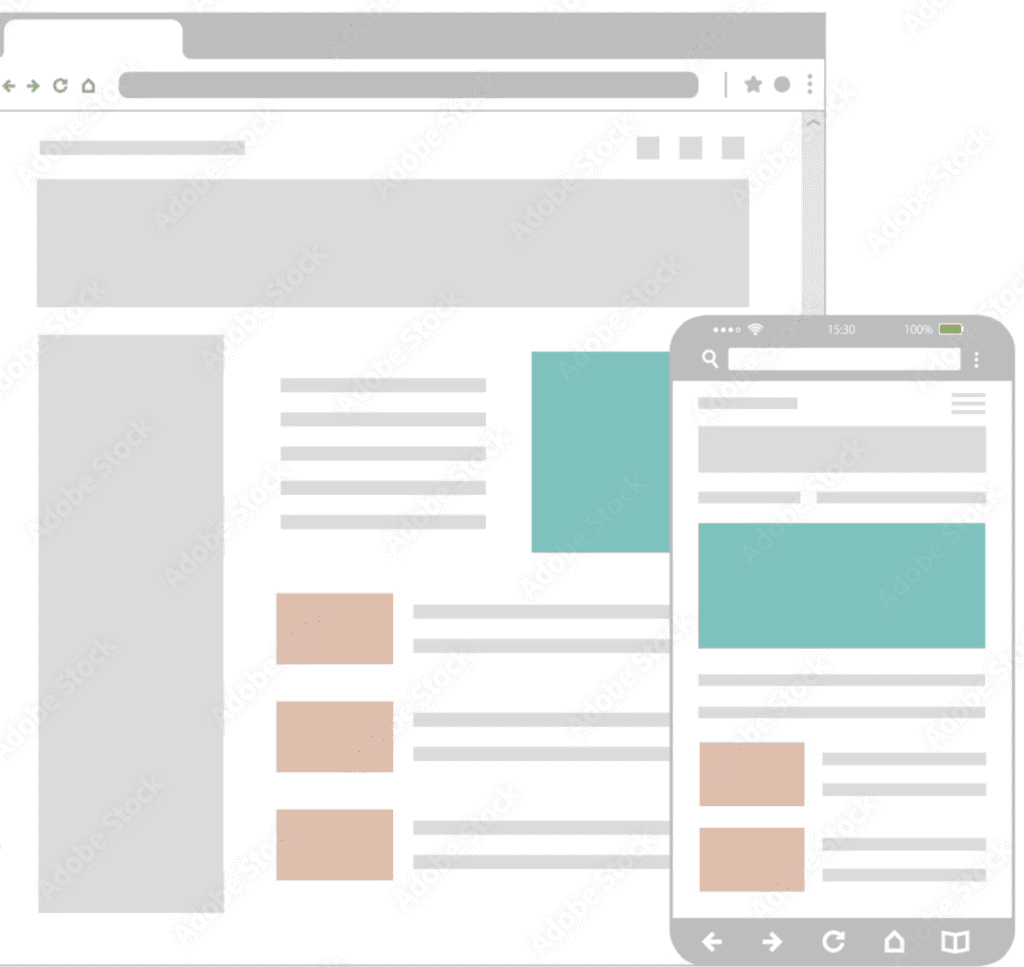
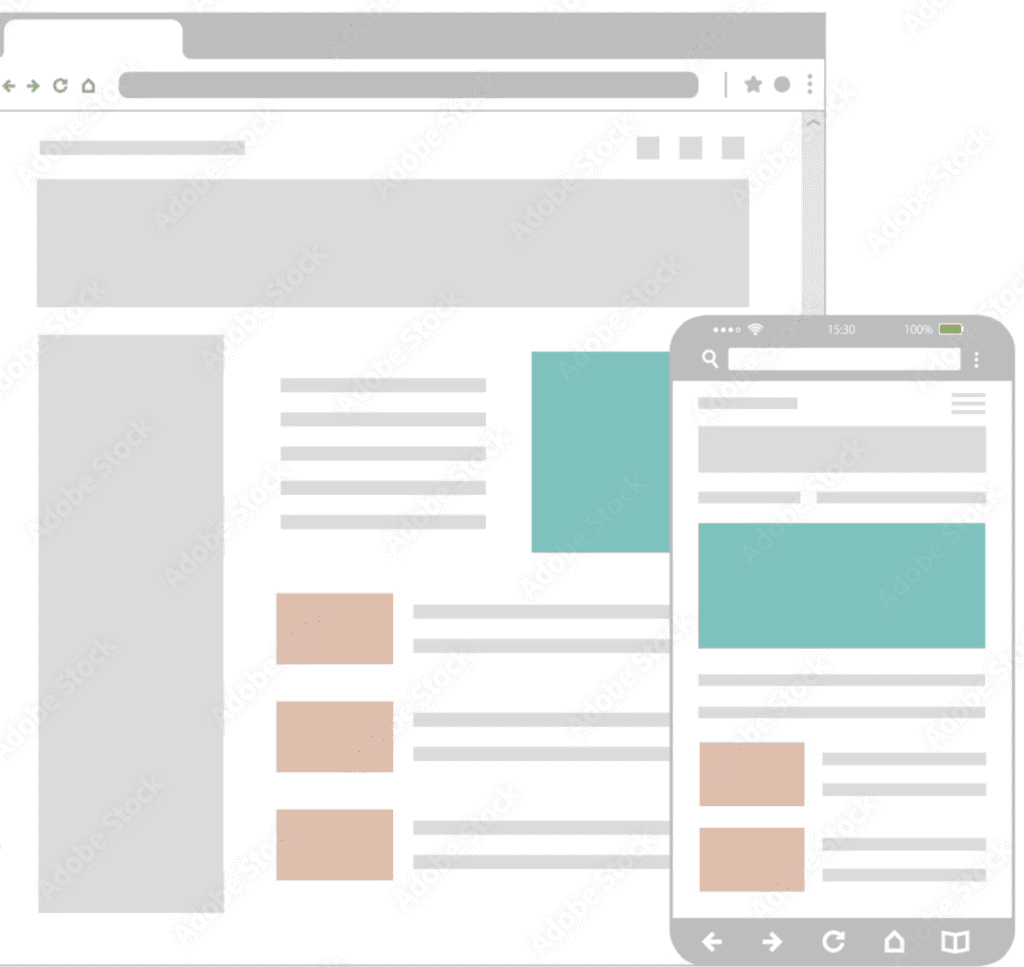
Wireframes: a wireframe is a basic outline of a digital experience like an app or website. as the name suggests, wireframes look like they were created with wires. They’re mostly lines and shapes with some text.
Why do UX designers create wireframes?
- Wireframes establish the basic structure of a page before visual considerations like color, or images are added.
Wireframes serve as an outline to get the team on the same page early in the project. Try using this as your guiding question when creating a wireframe. How do I organize information on the page in a way that makes sense for users?
- The second wireframes highlight the intended function of the product.
When drawing a wireframe, you should consider how the elements serve the overall functionality.
For example, the function of a button should be clear, and the functionality should be expressed through the way it’s drawn.
- Finally, wireframes help designers save time and resources.
Wireframes allow the team to try out different design options quickly. They also serve as a guide for everyone involved in the project, which saves time later. You can create wireframes by hand or by using digital tools.
A good wireframe is all about organizing and communicating information clearly to your colleagues who will implement your design. Wireframes will be made up of elements.
Elements:
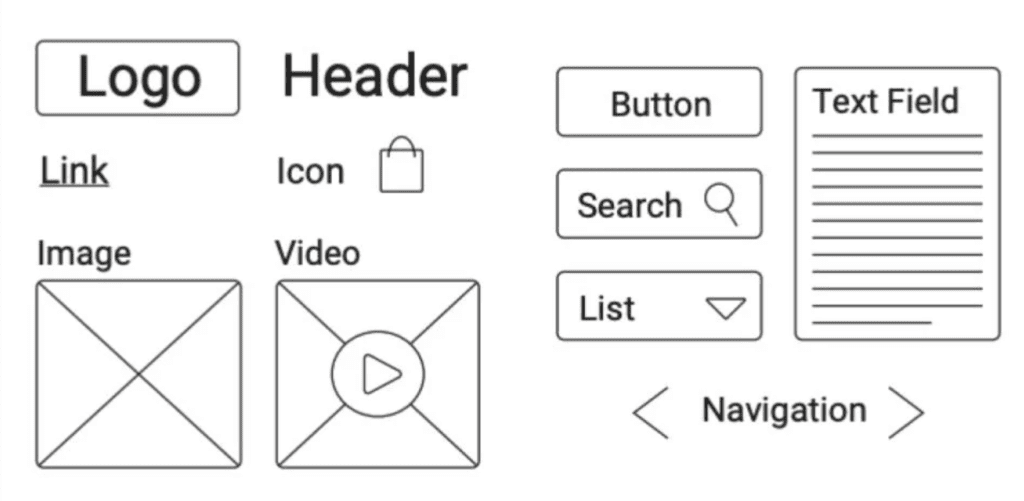
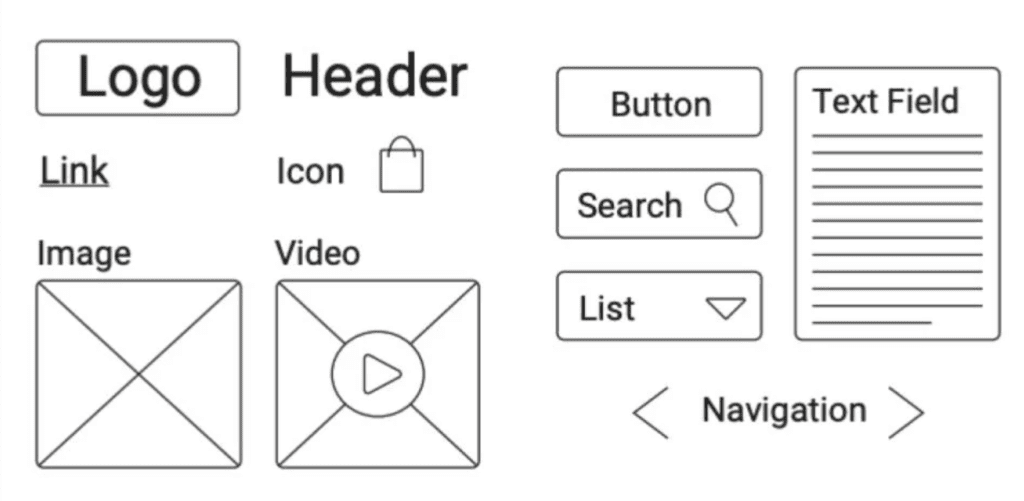
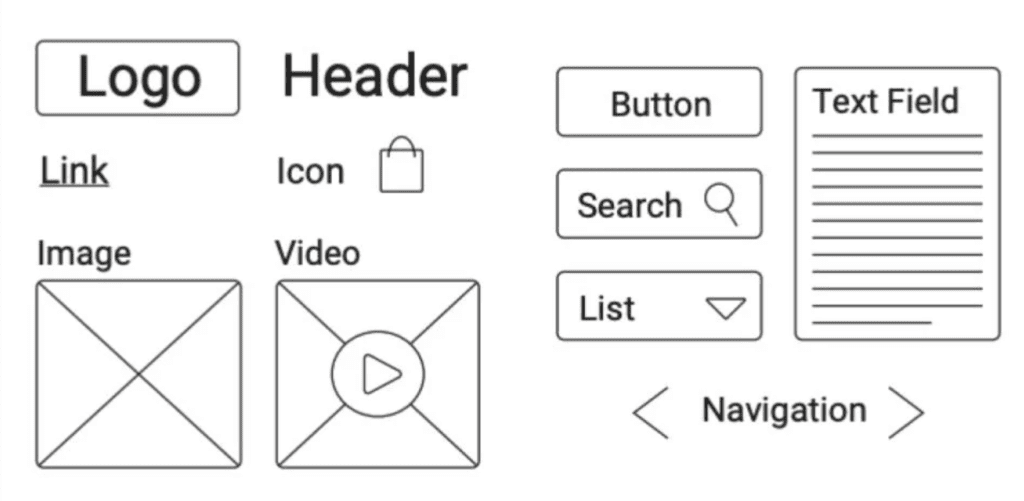
Elements are building blocks for creating a design .most of the time, and you’ll use these elements to draw wireframes: lines shapes like squares and circles, and text.
The elements you draw on wireframes will vary across different apps and screens in an app. to make sure that your wireframes are simple and understandable, we have industry standards.



Industry standards:
Industry standards are common ways to indicate page elements. In the case of wireframes, you should be aware of a few industry standards.
- The text is presented by horizontal lines.
- Images, photos, illustrations, and icons, characterized by a circle and an x overlapping process
- calls to action, are often represented by rectangles or circles. A good example of a call to action is a submit button on a form or the circle to compose a new email.
Ux teams might be tempted to skip wireframing because they think it’ll save time. But it’s a key part of the design process.
What are some of the benefits of creating wireframes?
- Wireframes inform the elements to include in your design. Seeing the elements on a page will help everyone decide if the right elements are included.
- Wireframes help you catch problems early. Wireframes allow you to map out how all the elements will look on each page and how users will navigate from page to page. This lets you check if elements need to be included or organized.
- Wireframes get stakeholders to focus on structure instead of the details like color and text. The magic of a wireframe is its simplicity. A wireframe is a basic outline made up of lines and simple shapes, so there are no details for stakeholders to get hung up on. This allows you to make decisions early on regarding the structure of the website or app.
- Wireframes allow you to save time and effort. The wireframe serves as a guide for everyone involved in the project. Engineers and other stakeholders agree to follow the guide early, so fewer revisions are needed. Knowing how the design will be built saves time and effort for everyone.
- Wireframes allow you to iterate quickly. When you design, you always need options. Overall, wireframes let us explore more design ideas and make it easy to create new designs faster.
Check out my Behnace or my portfolio for examples.