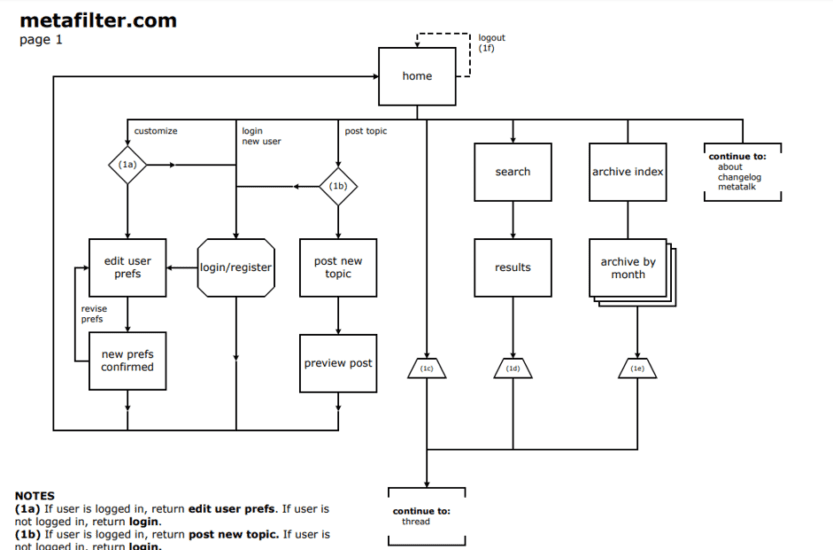
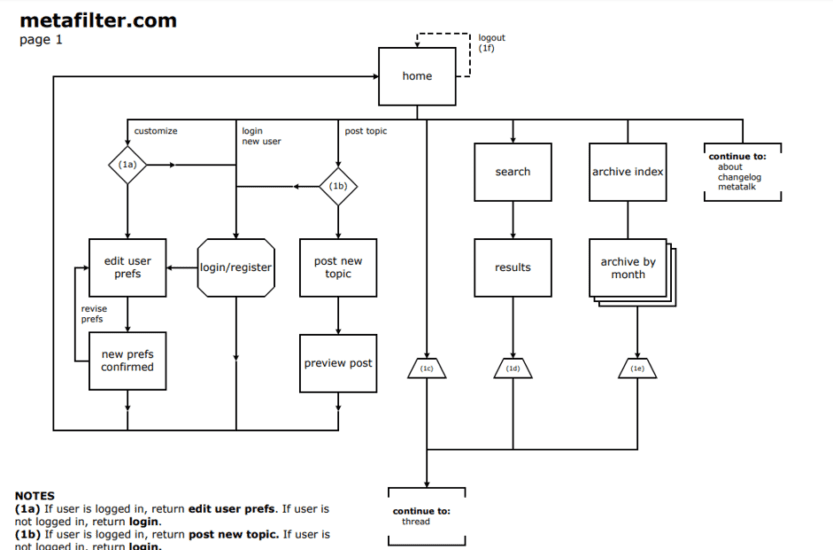
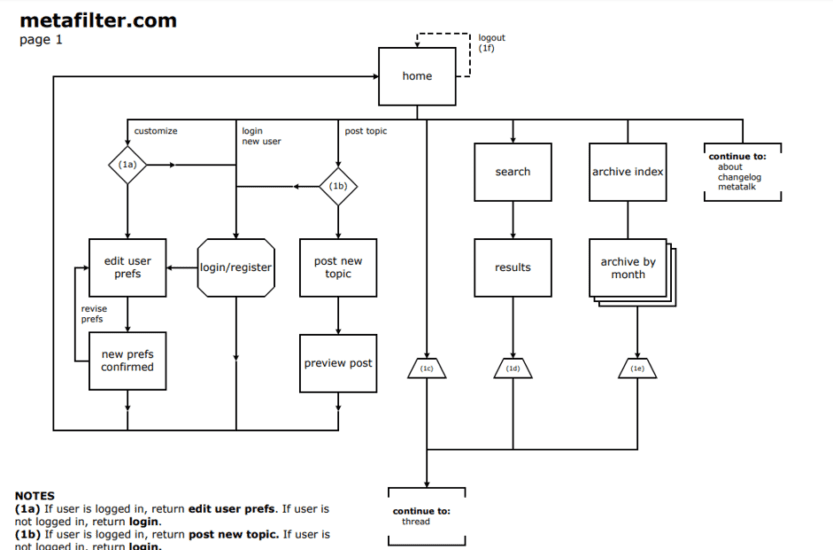
Information architecture or IA:
Information architecture organizes content to help users understand where they are in a product and where the information they want is.
When users find a product easy to use, they can find what they’re looking for quickly and intuitively. This isn’t by chance; It’s by design. To ensure your product is easy to use, your IA should be informed by many sources, like user research and how existing products in the market are structured. Knowing the users, goals, and behaviours are key to effective IA. IA helps organize a site or an app. It’s like a map.



Importance of information architecture:
- IA organizes and defines the overall structure of the app or the site.
- It provides a high-level view of a product. as a UX designer, you need to understand how the elements of a product fit together and relate to each other to create the design of that product.
- IA helps stakeholders review your designs. Stakeholders can evaluate whether the content in the site or app is the correct type of content and if it’s placed in the appropriate places to help achieve business or product goals.
- Strong IA also helps engineers understand how to organize the data, so the eventual development of the product matches the visual designs you’ve created. So not only will your users benefit from good IA. It’ll also make your colleagues’ jobs easier.
- Finally, a flexible information architecture allows your ideas to grow and iterate with the design. The ability to adapt your approach at different stages of a project is one of a UX designer’s most necessary skills. For example, you should group your information architecture to allow you to add additional categories in the future.
Once you’ve established your information architecture, you can use it to inform your wireframes.
A stronger IA generally means clearer wireframes and a better thought-out product overall. You’ll better understand how the different screens in the app will fit together and how the user will move or navigate between those screens.
This will help a lot when you start drawing wireframes.
Check out my Behnace or my portfolio for examples.